Browser Extensions: When Your Product Needs It

Evgenii Ponomarev
Posted on February 20, 2019
Browser Extensions: When Your Product Needs It
This article is the first from the cycle about Browser Extensions.
In this cycle, I’ll try to answer common questions about extensions that businesses and developers may ask.
I’ll start from the most popular one: “ Why do I need an extension for my product? ” and will go deeper into technical details in following articles.
But before I start, let me quickly explain why I decided to write about it.
Browser Extensions is a very well documented area. Two most popular browsers, Chrome and Firefox, have good recourses for developers (https://developer.chrome.com/extensions and https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions) which contain not only information about APIs but also good tutorials with examples.
Also, if you search for “Browser Extensions” (or “Chrome Extensions”, or “WebExtensions”, I’ll describe the difference a bit later) you’ll find a lot of great tutorials and examples that cover all the basic needs.
It’s very simple to start and build something working. But then you realise that this is a new area with new rules and restrictions, slightly different from web applications. For example, you may find that:
- classic UX patterns don’t work well
- it takes too long to render your fancy Angular application inside extension’s popup, and users see a delay
- an extension was disabled by Chrome after your recent update
- browsers seem to support similar API but you still need to duplicate a lot of code
and so on. This is too far from the whole list of questions, so if you have any, feel free to ask in comments or ping me on Twitter.
Why your product needs it?
Probably, it doesn’t.
But this is definitely worth to consider.
Today, in 2019, people have more than one way to interact with products. This is just a subset of available options:
- Classic sites
- Mobile applications
- Desktop applications
- Voice assistants
- Chatbots
- Chat assistants on sites
- Wearable devices (e.g. watches)
- Notifications (desktop or mobile)
- Integrations with other products (either directly or via services like IFTTT)
Browser extensions is just another available option for your product. You can have all of them or only one.
When you make a decision to implement a new way to interact with your product, you have a use case in mind that can’t be covered by existing mediums.
A web site is a great tool for providing information but it has disadvantages: it needs to be opened by the user. You can’t tell a user about new announce until she decides to go to the site.
But it can be easily achieved with notifications or email newsletters.
In the rest of this article, I’ll go through some of the cases that can be covered by browser extensions.
1. Always work in the background
This feature is loved by services with music and radio. If you have a traditional website where users can listen to something in the background, they always need to keep the site open.
This is the most popular but not the only one use case. Different kinds of timers, chats and games aren’t very friendly when you close a tab where they’re open.
But this can be solved with extensions: code can run in the background, which means that it isn’t necessary to open a site. Even more, you can close all the browser windows and continue listening.
Examples: Noisli, Economist Radio
2. Better options for notifications
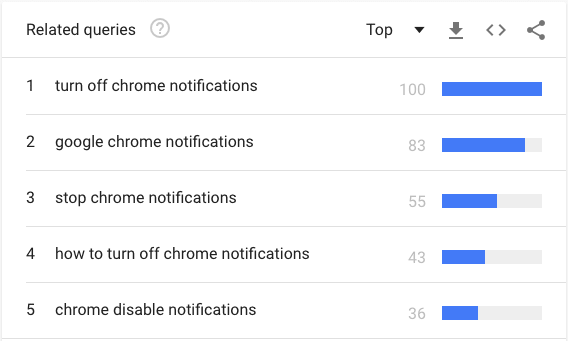
Browser notifications are annoying. This is the list of top search queries related to notifications in chrome:
Fortunately, extensions have another way to notify users without spamming them with notifications — browser action.
Browser action is the main button of an extension. It has two things you can configure to attract user’s attention: an icon (can be animated) and a badge (text and background can be changed).
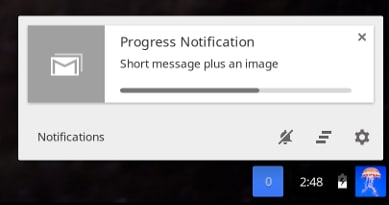
If you really need a notification, extension provides more options. Extensions have access to Rich Notifications which support different templates:

3. Integration with other services (even if they don’t have API)
This option is better to explain with an example.
Imagine that you have a product which allows freelancers to track their time and generate reports. It can be done with just a simple site.
The more clients you have, the more they complain: always open the site to track time is very inconvenient. It would be wonderful if you could integrate your product with a task trackers they already use.
Although it sounds feasible, it isn’t so straightforward as it looks:
- There are hundreds of trackers in the world — it’s really challenging to support all
- Not all the trackers have public API
- Sometimes companies host their trackers on their own private servers. In this situation, your backend won’t have access to them
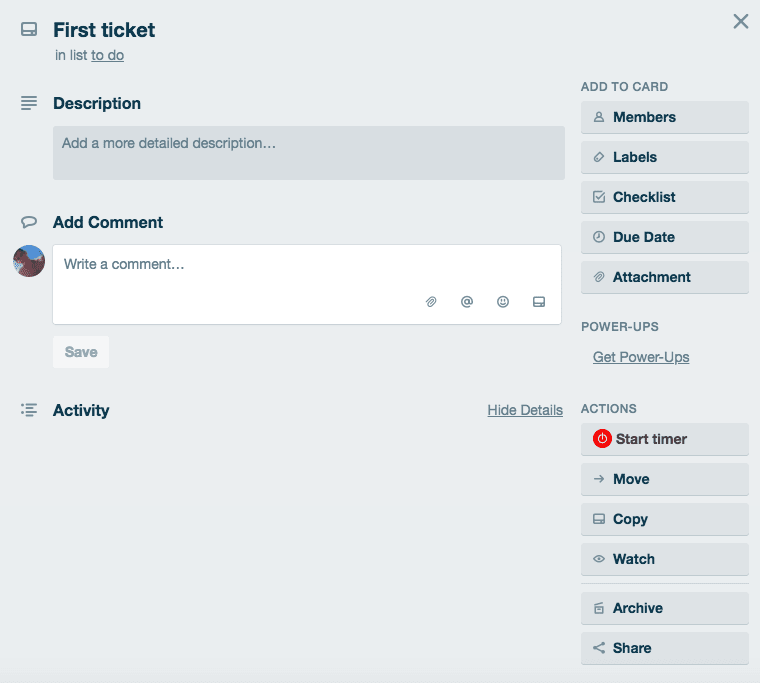
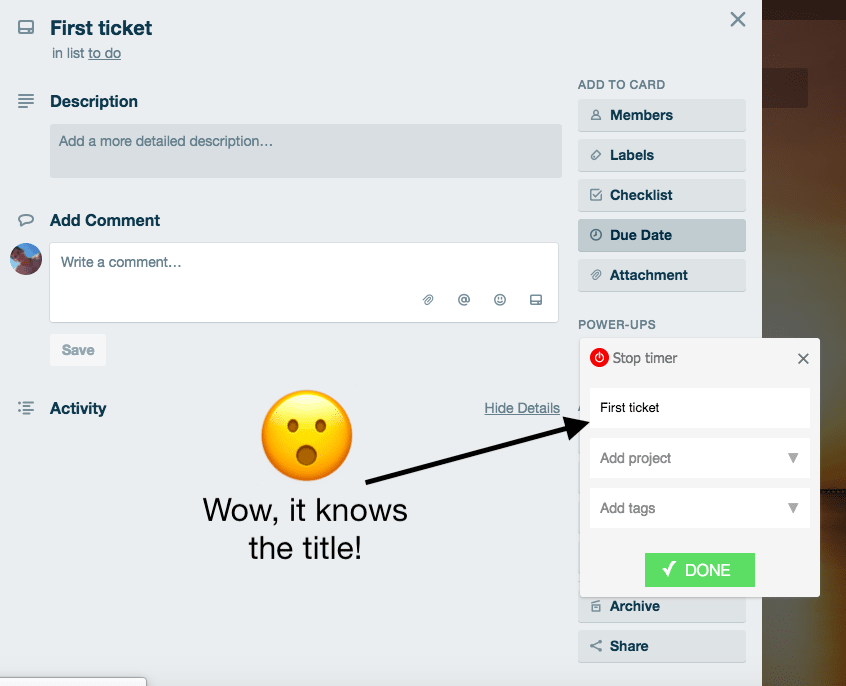
Toggl is a good example of how this problem can be solved with extensions. They just add a new button “Start timer” to an interface of your task tracker, and there is no need to open their site anymore:

There is almost no limit in what you can achieve: if a user can see something in their browser, an extension has access to it. It isn’t even necessary to open a page — extensions can load content in the background. Of course, users should explicitly allow it, but technically it’s possible.
It helps you to build applications similar to:
- Taco — a custom new tab for Chrome that shows all your tasks from all the services you use.
- Keepa — to track prices on Amazon sites and notify you when something changes
- Stackup — to spy on you while you read something and show you statistics about the topics you like the most
4. Extend other products and automate routine workflows
A lot of problems in existing products can be solved by browser extensions. If you don’t like the interface of JIRA or you don’t want to see watched videos on Youtube, this is for you.
In the previous example, Toggl extension added new elements to third-party services.
Refined GitHub goes further — it adds a lot of new functions to GitHub interface. For example, you can open all notifications at once or mark them unread again.
Even more — there is a list of functions that were implemented by GitHub so you can see that extensions can be a good approach for testing new features on early adopters.
There are much more use cases that can be covered by browser extensions. I didn’t mention anything about very specific APIs that may be useful for your products, such as access to browser history, setting proxy settings, or capturing screenshots.
Extensions can be the core technology of your product (AdBlock, Pocket) or a way to add more options for users and make their experience better (Gmail checker, Todoist).
In the next articles, I’ll write more about these use cases, how to implement them and how to avoid the most common issues. Feel free to ask any questions on Twitter, all the updates will be there as well.

Posted on February 20, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.