Google Maps Clone Using Mapbox

Devyank Nagpal
Posted on April 23, 2022
It is a mapping and location cloud platform for developers
It has the best customization feature and at the same time very easy to Integrate to your project
So going with either of the choice will be your first step toward integrating map in your project

In this tutorial I have added mapbox CDN to the HTML file
When you will go to the next step you will be given a code asking you to add it to your body of HTML file as soon as you add this following code to the body of your code map will be integrated to your project
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
mapboxgl.accessToken = 'PRIVATE_KEY';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11'
});
</script>
Access Token is the private key generated for the user as soon as you register your account in the mapbox
When you will go live you will be able to see the following output

### Let’s make a simple project using mapbox
In order to make Google map clone we will have to manipulate the basic code firstly will obtain the user location and for that purpose will be using navigator.geolocation it return a geolocation object that gives web content access to the location.
moving further to get the current location of the user will be using navigator.geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition(success, error, [options])
getCurrentPosition takes three argument first is success it takes position as an argument and if everything goes well it return the location , error is used to return the default location and in options we can add more parameters to make amendments in the location.
Now our app.js will look like this
mapboxgl.accessToken = 'PRIVATE_KEY';
navigator.geolocation.getCurrentPosition(succeslocation,errorlocation,{
enableHighAccuracy:true
})
function succeslocation(position){
console.log(position)
}
function errorlocation(){
}
function setupmap(){
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
zoom:15
})
}
In console will get the position object from which we can uproot the value of longitude and latitude of the user’s location
In order to pass the value of longitude and latitude will have to add another key-value pair of center in the map object of mapbox .
mapboxgl.accessToken = 'PRIVATE_KEY';
navigator.geolocation.getCurrentPosition(succeslocation,errorlocation,{
enableHighAccuracy:true
})
function succeslocation(position){
console.log(position)
setupmap([position.coords.longitude,position.coords.latitude])
}
function errorlocation(){
setupmap([77.20,28.708])
}
function setupmap(center){
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center:center,
zoom:15
})
}
One thing to notice is that mapbox take longitude argument first instead of latitude
we can also observe that default value of longitude and latitude is provided in error function , with this as soon as you load your map you will be on your current location.
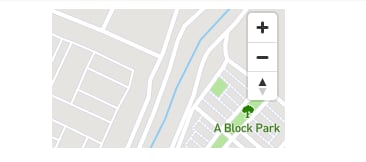
Moving further mapbox provides many feature so in case if you want to add navigation control you can just use addControl function with NavigationControl , below down the syntax and output for the same is shown
map.addControl(new mapboxgl.NavigationControl());
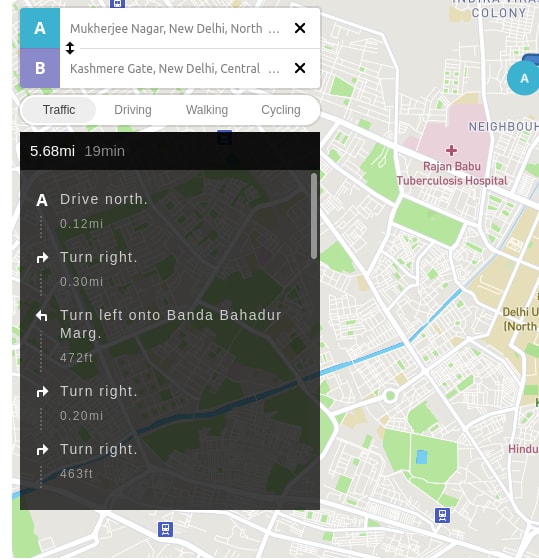
Last but not the least will be adding direction control on the map in order to achieve that will have to use addcontrol with MapboxDirection below down the syntax and output for the same is shown
map.addControl(
new MapboxDirections({
accessToken: mapboxgl.accessToken
}),
'top-left'
);
}

Posted on April 23, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.