model show on click in swiftUI

Saurabh Chavan
Posted on March 24, 2023
when we click on the button then new sheet will be come from the button thats called the model or basically we use the sheet() method to display the model over the screen
the code and output are as follow:
import SwiftUI
struct sheetView:View{
@Environment(\.dismiss) var dismiss
var body: some View{
VStack{
Button("Press to dismiss") {
dismiss()
}
.font(.title)
.padding()
.background(.green)
.cornerRadius(20)
.foregroundColor(.white)
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(.red)
}
}
struct ContentView: View {
@State private var showSheet = false
var body: some View{
Button("Show sheet") {
showSheet = true
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(.yellow)
.ignoresSafeArea()
.sheet(isPresented: $showSheet) {
sheetView()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
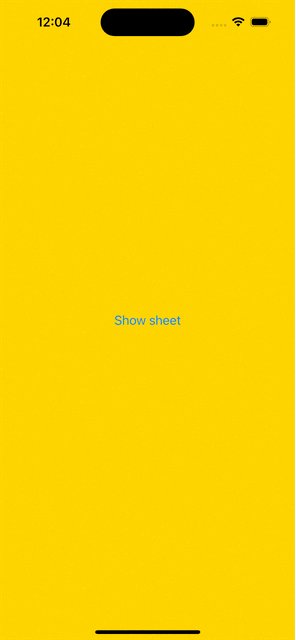
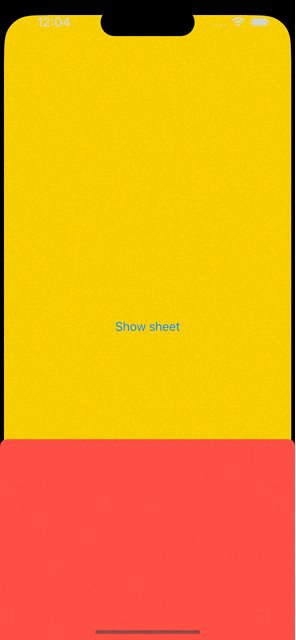
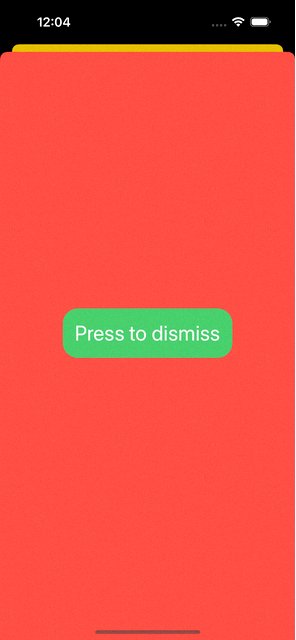
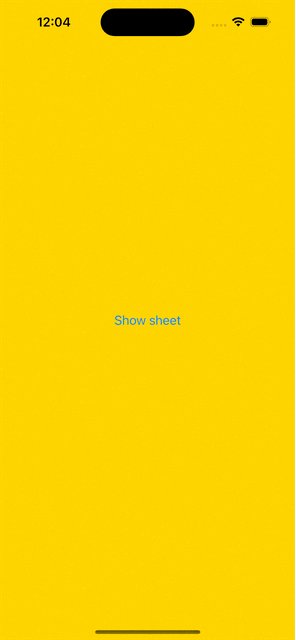
outPut:
💖 💪 🙅 🚩

Saurabh Chavan
Posted on March 24, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.