Mastering GitHub Pages: A Step-by-Step Guide for Deploying Your React App with Vite

Emmanuel James
Posted on February 7, 2024

Hey tech wizards and coding enthusiasts, have you ever experienced the thrill of deploying a React application to GitHub, only to be met with a sudden blank page? If you’ve found yourself nodding in agreement, fret not! You’re not alone in this rollercoaster of emotions. 🎢😅
Recently, or perhaps a bit ago (time can be a bit elusive in the coding realm), I stumbled upon a post on ‘X (formerly Twitter)’ where someone inquired about deploying on gh-pages.
But ponder this: How do I spill the beans to my pals that I’m using X (formerly Twitter 😢)?” Not the most harmonious tune, right?
Anyway, back to the story.
My friend faced challenges when deploying her React application to gh-pages. While going through the comments, which were generally not very helpful (not in a negative sense 😶), some recommended that she consider using Vercel instead.
Experiencing the same issue in the past and observing its recurrence among others inspired me to create this article.
I will be utilizing a convenient app that I developed. Without giving away any details, prepare yourself for an enlightening read — grab your coffee, cookies, or whatever you prefer!
PS: (If you’re snack-less like me, just imagine munching on them while reading.) 😄
Now, let’s get down to business.
I’ve already bootstrapped an app using Vite.
1. Deploy Your React.js App to GitHub
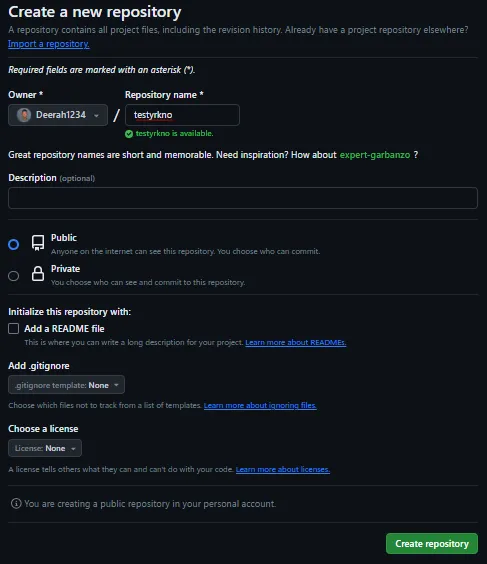
Psst… In case you haven’t nudged your repository onto GitHub yet.
- Ensure your repo name is what you want your page to be.
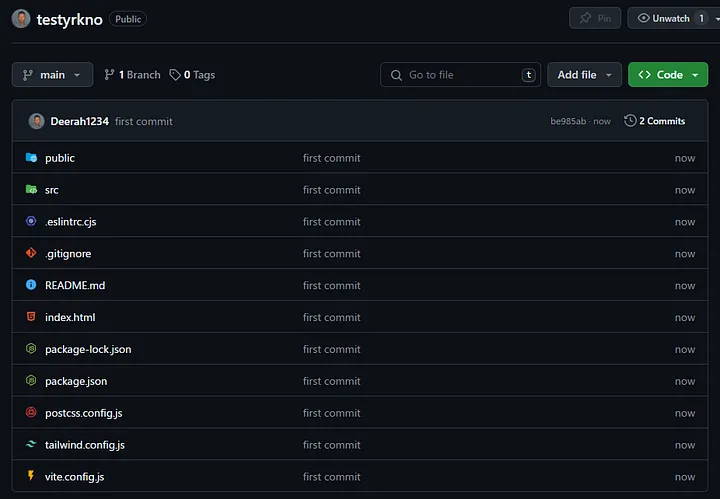
I’ll name mine “testyrkno” (a bit odd, isn’t it?).
- After that, keep everything as is and hit the “Create repository” button.
- Subsequently, go ahead and push it to GitHub. Sounds straightforward, doesn’t it? (Well, not always.)
Psst… Depending on your code-pushing preferences, you can resort to gh-page CLI, GitHub Desktop, or CLI.
To keep things straightforward, we’ll stick to the simpler methods. After all, who doesn’t appreciate a bit of ease, right?
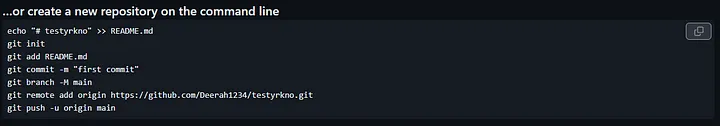
- Copy the code GitHub provided,
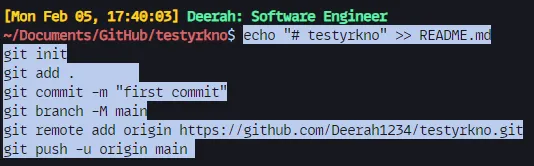
- Enter the following command into your command line interface (CLI) within the local directory of your project. However, instead of the ‘git add README.md,’ use a single dot (.) to add all files.
echo "# testyrkno" >> README.md
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/Deerah1234/testyrkno.git
git push -u origin main
- and voila — it’s pushed! (Simple, right?)
2. Install the Required Dependencies
Install the necessary dependency for GitHub Pages to streamline the process. If you’re using NPM, execute the following command:
- For NPM Lovers:
npm install gh-pages --save-dev
Good luck to Yarn users; you might need it. 😉
- For Yarn Admirers:
yarn add -D gh-pages
3. Edit package.json (Handle with Care!)
Warning: Follow these steps precisely to avoid future tears.
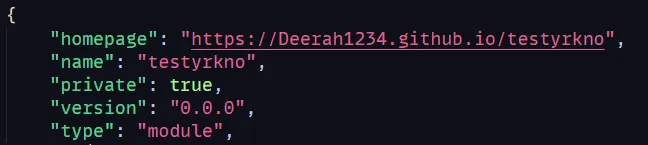
- Add a home page:
"homepage": "http://[YourUserName].github.io/[nameOfRepo]"
Whispering… Place it at the top of your JSON file, just like this.
Cause This is where your masterpiece will be displayed.
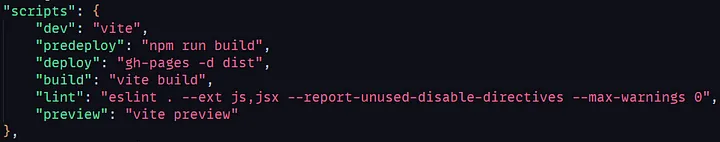
- Add two script tags:
"predeploy": "npm run build"
"deploy": "gh-pages -d dist"
Place them right below the start script.
Don’t mess this up — it’s your application’s lifeline.
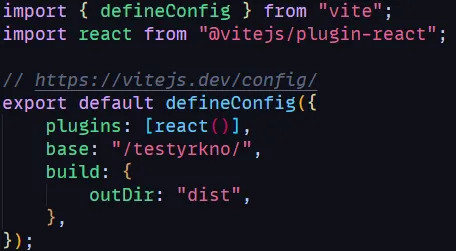
Quick detour to vite.config.js:
- Add this gem after the plugins:
base: "/[nameOfRepo]/",
build: {
outDir: "dist",
},
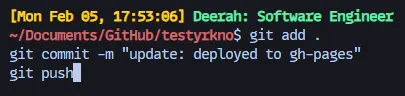
4. Add the Changes to GitHub
git add .
git commit -m "update: deployed to gh-pages"
git push
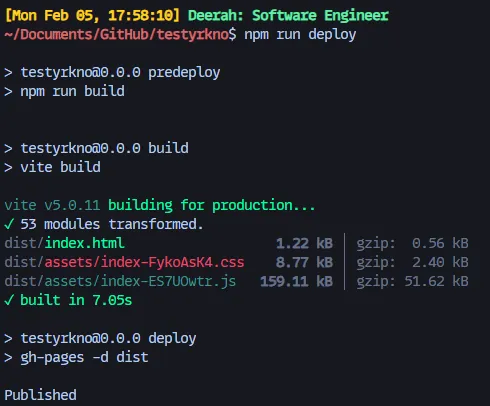
5. Run the Deploy Command
- Even if you’re not using Yarn, simply execute:
npm run deploy
This command operates on the GitHub branch.
GitHub, in turn, automatically generates a branch (gh-pages), capturing the version ready for online display.
Running this command essentially populates the branch with all your code.
6. Check GitHub Settings
- Head to Settings
- Click on Pages.
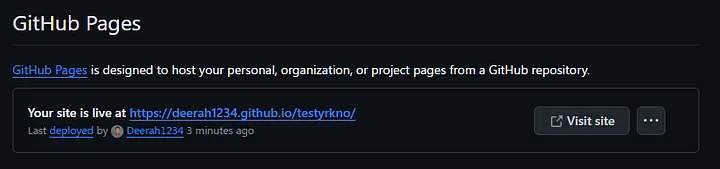
- If you’ve danced to the right steps, it should say your website is published on the provided link.
As you can see, mine is already up there.
Spoiler alert: If you click the link too soon and see a 404, relax! It takes a moment to deploy. Patience is key — coding deities have spoken!
And there you have it! Your site is now live!
Your snack may be finished, but hopefully, your React app is flourishing. 😉
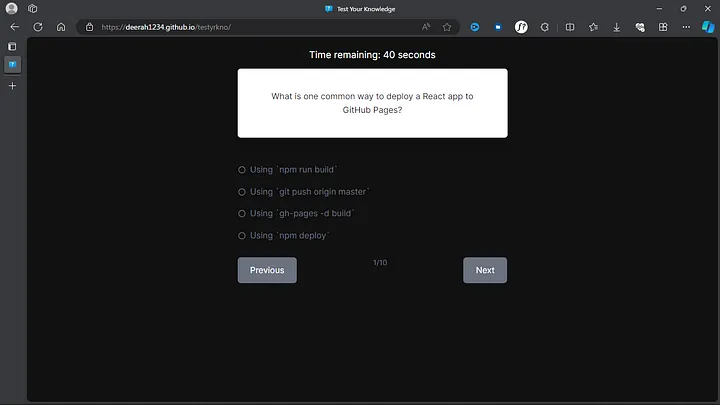
Take a peek at the marvel that we just deployed: testyrkno.
Be sure to explore the Screenshot presenting the live React application deployed on GitHub Pages for the code as well.
I’m eager to hear about your GitHub deployment escapades. Until next time, amigos! 🚀✨

Posted on February 7, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.